カスタマイズの設定になります。
1、サイト基本情報
●サイトタイトル
アナタのサイト名です。
●キャッチフレーズ
入れても入れなくともどっちでもOK
●サイトアイコン
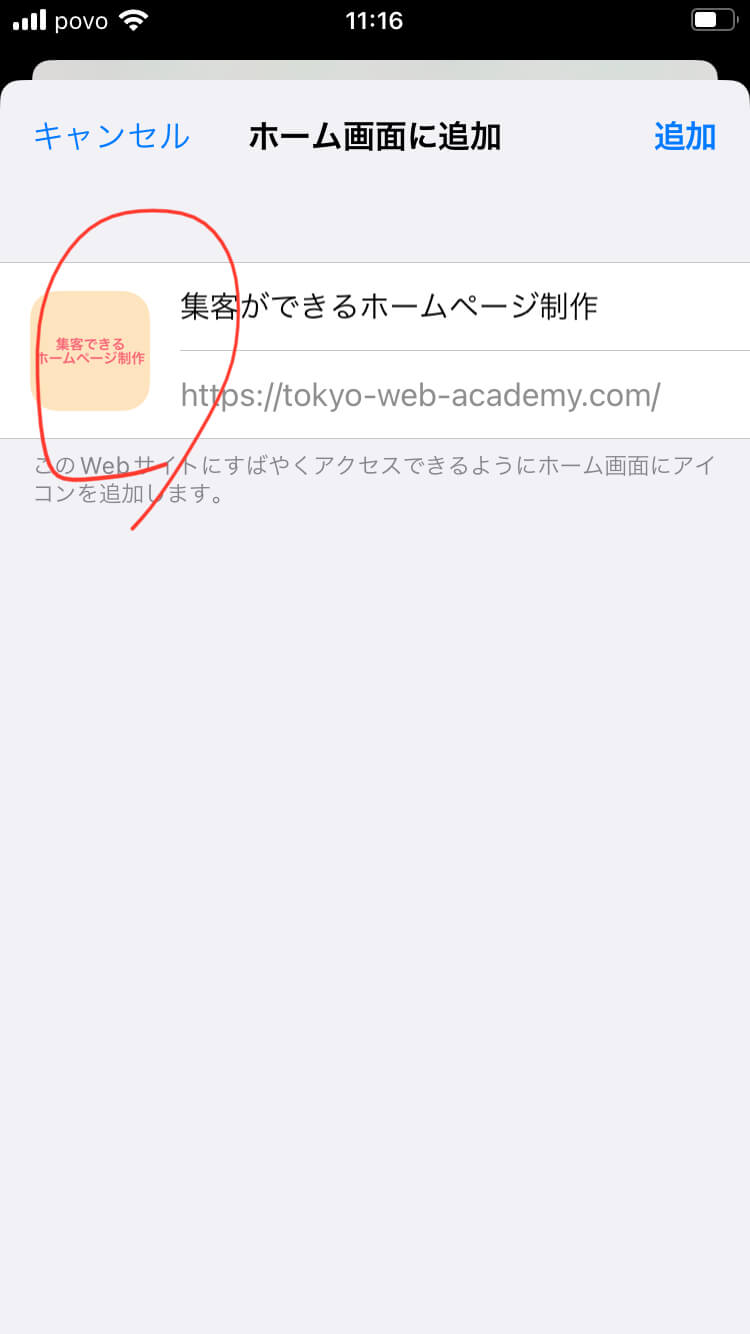
ここを設定することで

このようにアイコンを設定することができます。
アイコンがあった方が
わかりやすいのでぜひ設定しましょう。
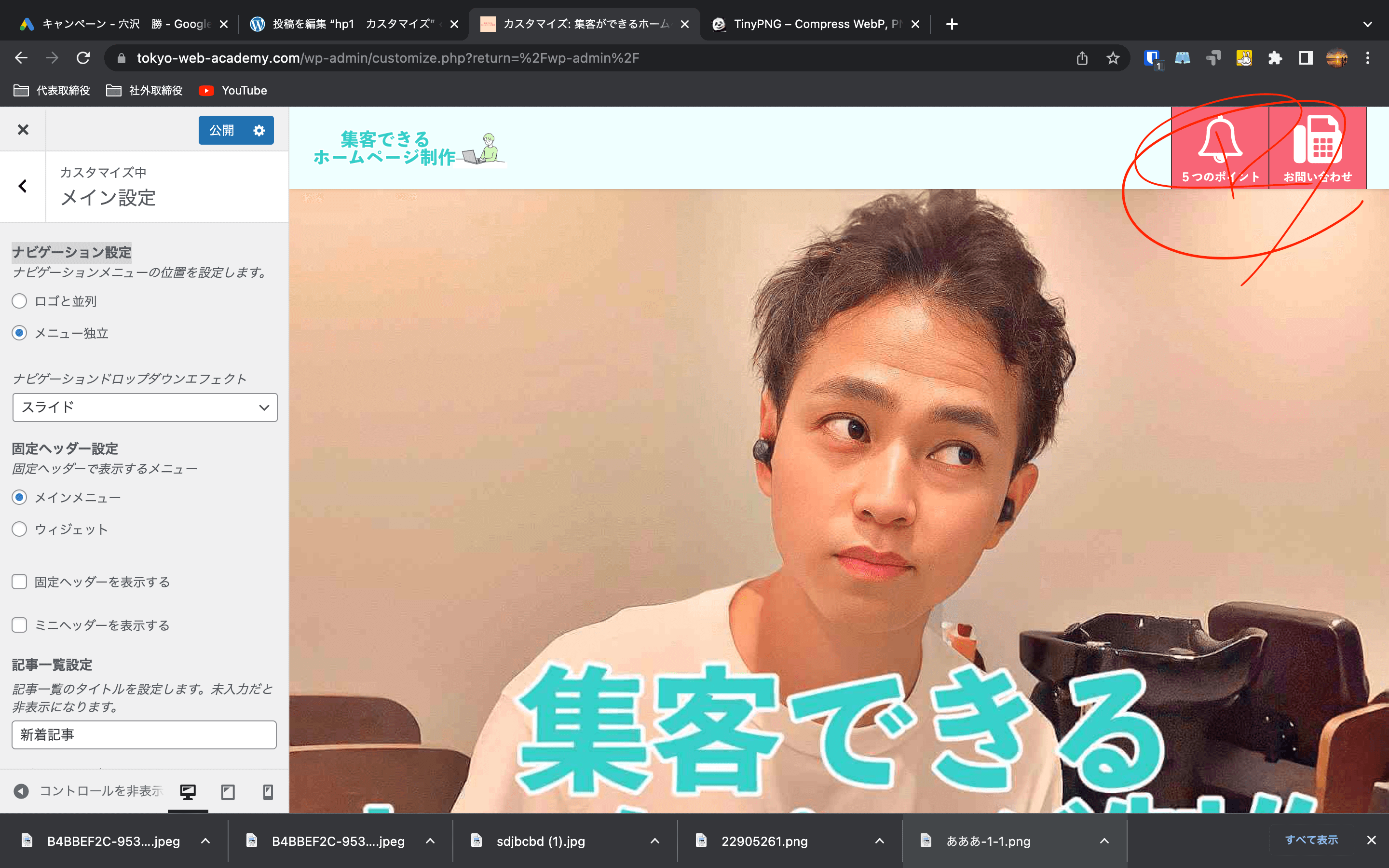
2、メイン設定
ナビゲーション設定

ナビゲーションとはこの部分です。
ここは以下の通りに設定しましょう。
メニュー独立
・ナビゲーションドロップダウンエフェクト
エフェクトなし
固定ヘッダー設定
固定ヘッダーを設定すると
見にくくなります。
なので基本的には不要ですので
以下を推奨してください。
・固定ヘッダーで表示するメニュー
どちらでもOK
・固定ヘッダーを表示する
チェックなし
・ミニヘッダーを表示する
チェックなし
記事一覧設定
LPでは基本的には不要な設定です、
ウェブサイトであれば設定してください。
・記事一覧のタイトルを設定します。未入力だと非表示になります。
LPでもウェブでもここは未入力にし
非表示にさせた方がいいでしょう。
・記事一覧の並び替え
公開日順の穂の方がいいかと思います。
●記事一覧で優先表示するカテゴリー
親カテゴリー
・日付を表示する
なくてもいいです。
ただ時系列で説明したいのであれば
ここはチェックしてもいいでしょう。
・作成者(author)を表示する
チェックなし
・タグを表示する
チェックなし
●抜粋文字数
デフォルトのまま
*ほとんどのユーザーはスマホで見るので
あまり重要視しなくてOKです。
●固定記事
・固定記事一覧のタイトルを設定します。未入力だと非表示になります。
LPでもウェブでもここは未入力にし
非表示にさせた方がいいでしょう。
●スライダー記事
LPでは基本的には不要な設定です。
WEBの場合はスライダーを用意することも
ありますが結論いりません。
結局複雑になるだけなんですよね・・・
ユーザーにストレス与えるだけかと。
なのでつけずにシンプル
にした方がいいです。
・スライダータイトルを設定します。未入力だと非表示になります。
LPでもウェブでもここは未入力にし
非表示にさせた方がいいでしょう。
・ここで設定したタグが含まれている記事が
トップページのスライダーで表示されます。(デフォルト:pickup)
未入力
・スライダーをアイキャッチ画像のみの表示にする
チェックなし
・トップページで非表示にする
チェックなし
●ピックアップカテゴリー
不要な機能です。
わかりにくくしないためにも
設定はしないように。
・ここで設定したカテゴリー記事が、トップページ上部に表示されます。(投稿が0件のカテゴリーは表示されません。)
何も選ばないでおく
・ピックアップカテゴリーの並び替えを行います。
デフォルト
・ピックアップカテゴリー表示数
デフォルト
●newラベル設定
・newラベルタイトル(長すぎるとスタイル崩れの原因になります。)
邪魔になるので空欄にしましょう。
・表示期間設定。投稿してからNewラベルを表示させる時間を入力してください。(表示させない場合:0 ,1日の場合:24)
0
・投稿ページにパンくず表示
チェックなし
・固定ページにパンくず表示
チェックなし
・ ページ上部にスクロールさせるボタン(右下の)を表示
チェック
これは入れたほうが親切です。
●背景画像を設定
設定しなくて大丈夫。
3、投稿ページ
LPなら不要な機能です。
ウェブであれば設定しましょう。
・公開日を表示する
チェックなし
・更新日を表示する
チェックなし
・読了時間を表示する
チェックなし
・作成者(タイトル直下)を表示する
チェックなし
・作成者(記事直下)を表示する
チェックなし
・作成者の最新記事を表示する
チェックなし
・投稿の前後の記事を表示する
チェックなし
●pickup記事表示
・pickup記事の表示位置、表示/非表示を変更できます。
デフォルトのまま
・
チェックなし
●関連記事
・記事下で表示するカテゴリー関連記事数(0にすると非表示になります。)
カテゴリ関連記事は基本的に下には、いりません。
お客様が混乱してしまいますので0でOKです。
・関連記事の取得条件
デフォルト
●おすすめ記事
・記事下で表示するおすすめ記事数(0にすると非表示になります。取得記事は全投稿からランダムです。)
カテゴリー関連記事と同様不要です。
おすすめ記事は基本的に下には、いりません。
お客様が混乱してしまいますので0でOKです。
・おすすめ記事タイトル
デフォルト
・おすすめ記事の表示スタイルを設定します。
デフォルト
●コメント
●記事下facebookいいねボックス
●記事下twitterボックス
↑こちら全て気にしなていいです。
デフォルトのままでOK
4、基本カラー
●テーマカラー
・テーマを選ぶだけで全体のカラーが変わります。個々に設定したい場合は、カスタムを選択してから設定してください。
カスタマイズにチェック
*以下は各色の設定になります。
5、サイズ設定
基本的にデフォルトのままでOKです。
6、レイアウト設定
7、サイズ設定
5、サイズ設定
ここではプラグインについて
詳しく説明していきます。
そもそもプラグインとは何か?
一応ざっくり書いておくと
ザックリ説明するとワードプレスで
できる事を増やすためにくっつける機能拡張
のことです。

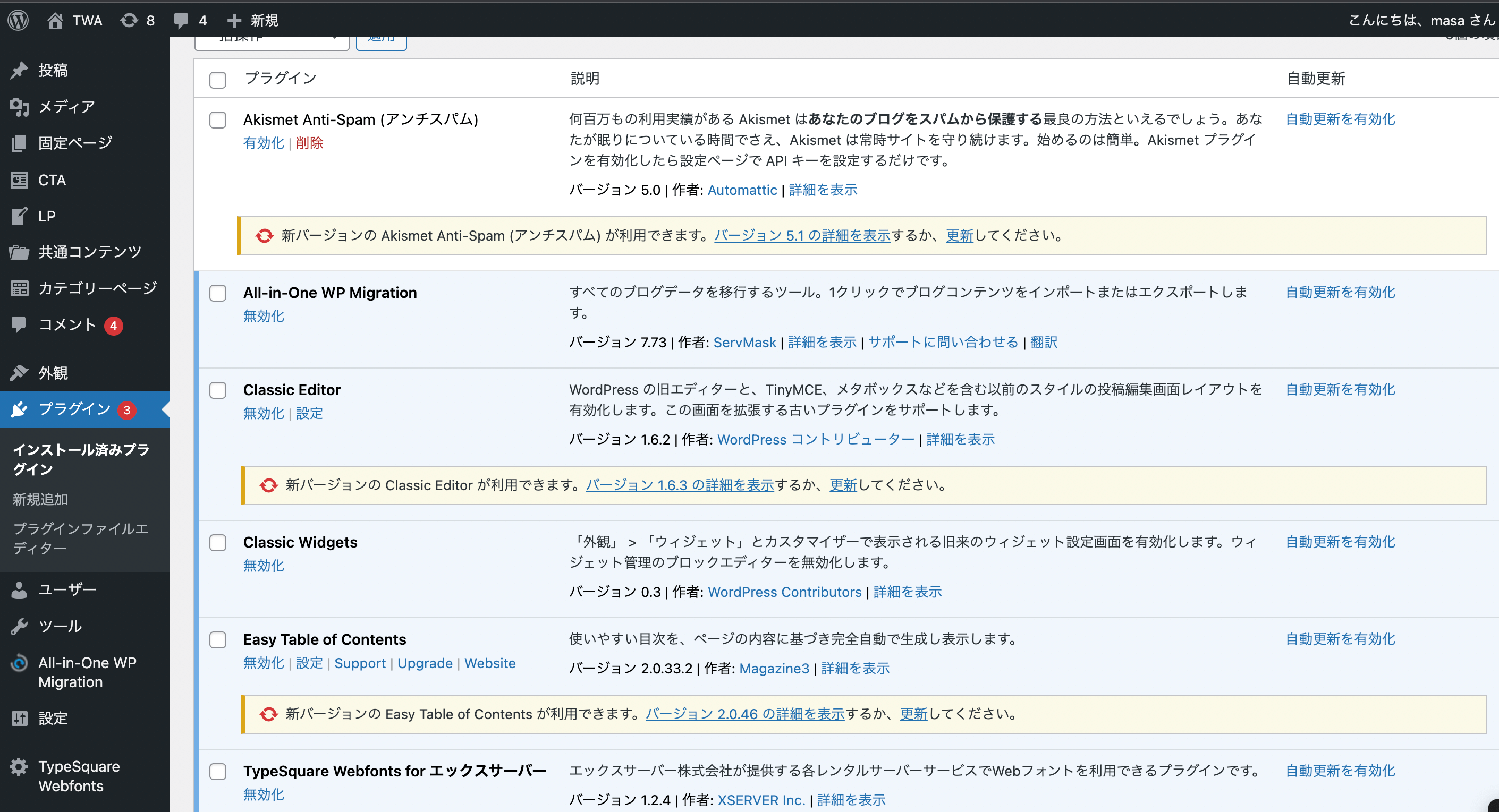
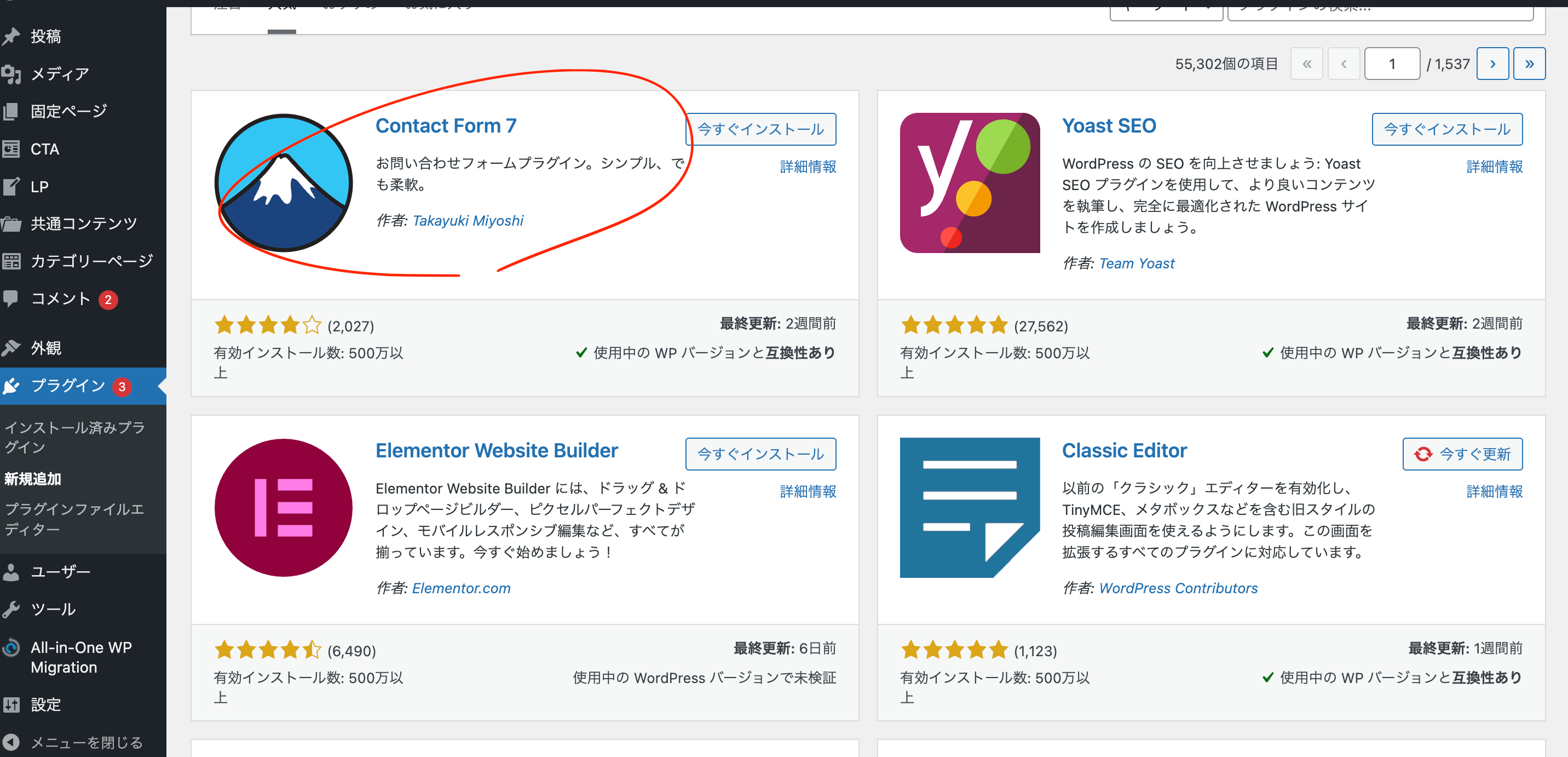
↑実際のワードプレスの画面です。
こうやってみると何がなんだか
わからないかも知れません。
ですが実際は非常に簡単です。
例えばアイフォン。
ホーム画面にこのような
アイコンありますよね?

そう、アップルストアのアイコンです。
ここからいろんなアプリを
ダウンロードできると思います。
でもってダウンロードするとアイフォーンで
できることが増えますよね?
これのワードプレス版が
プラグインだと思ってください。
ではさっそくこれを使ってみましょう。

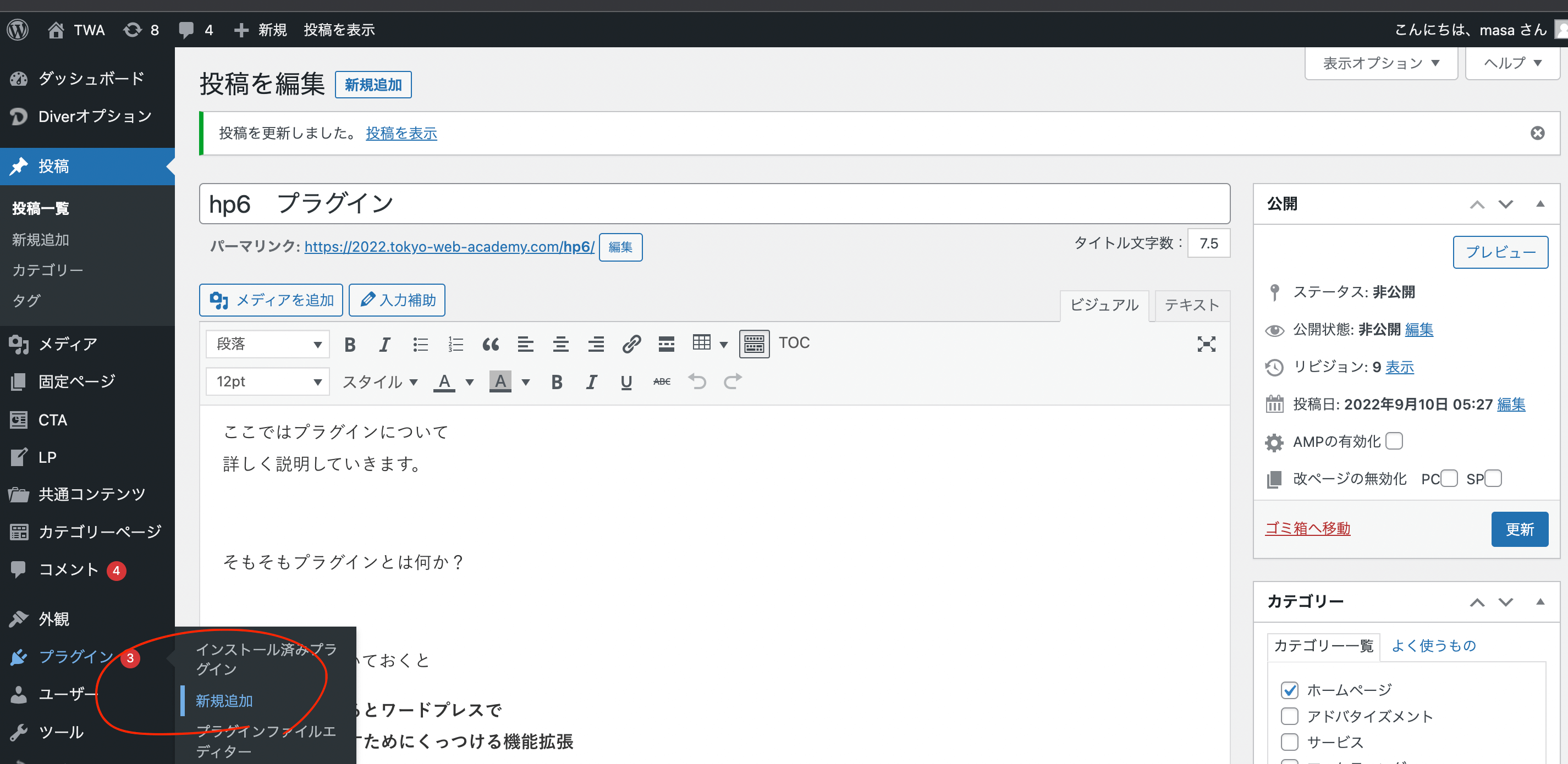
左のメニューから
プラグイン→新規追加
をクリック。
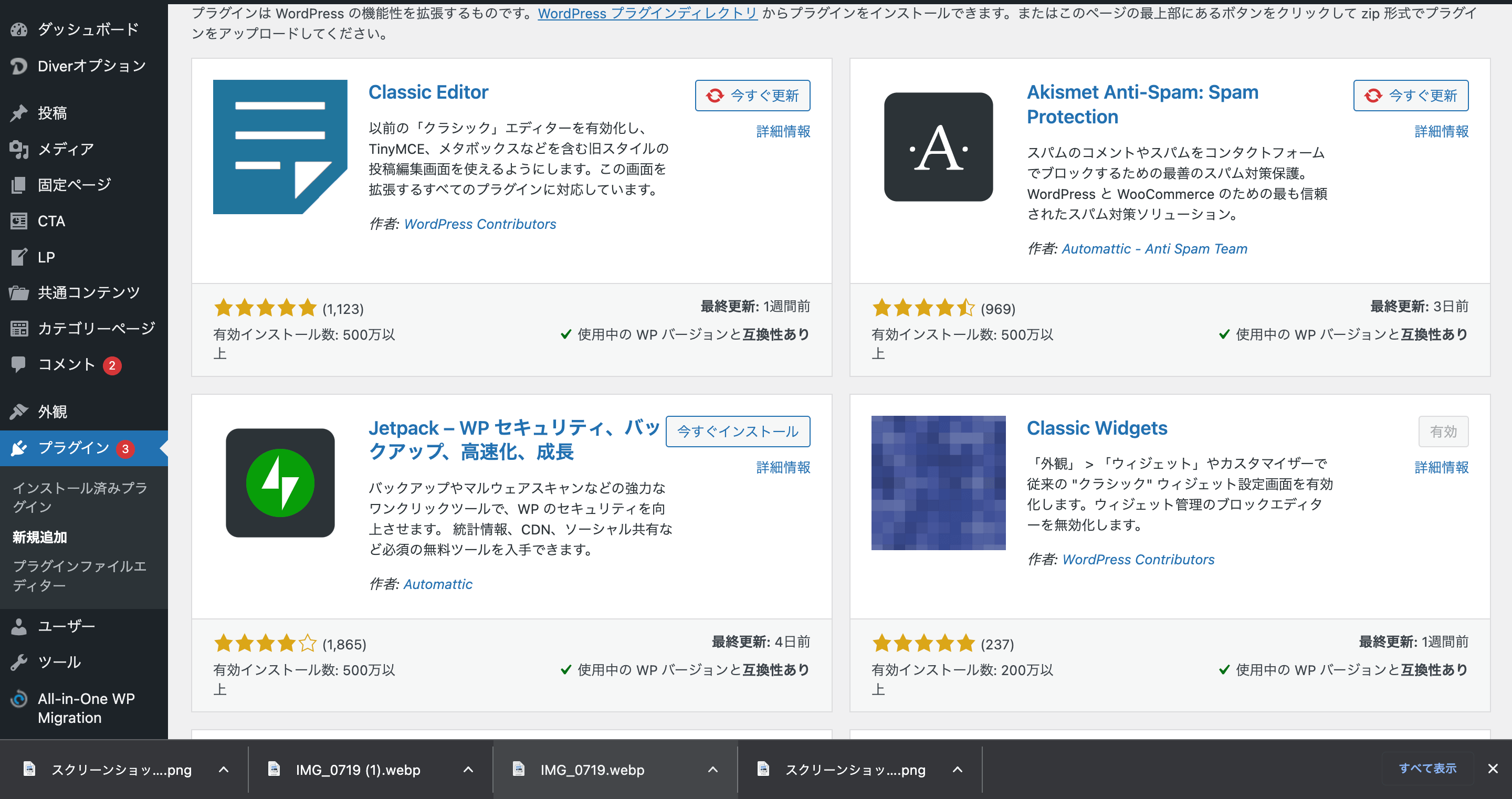
そうすると下記のような画面になります。

いろんな機能があるのがわかりますね!
このようにしてワードプレスを
高機能にすることができます。

1例あげておきましょう。
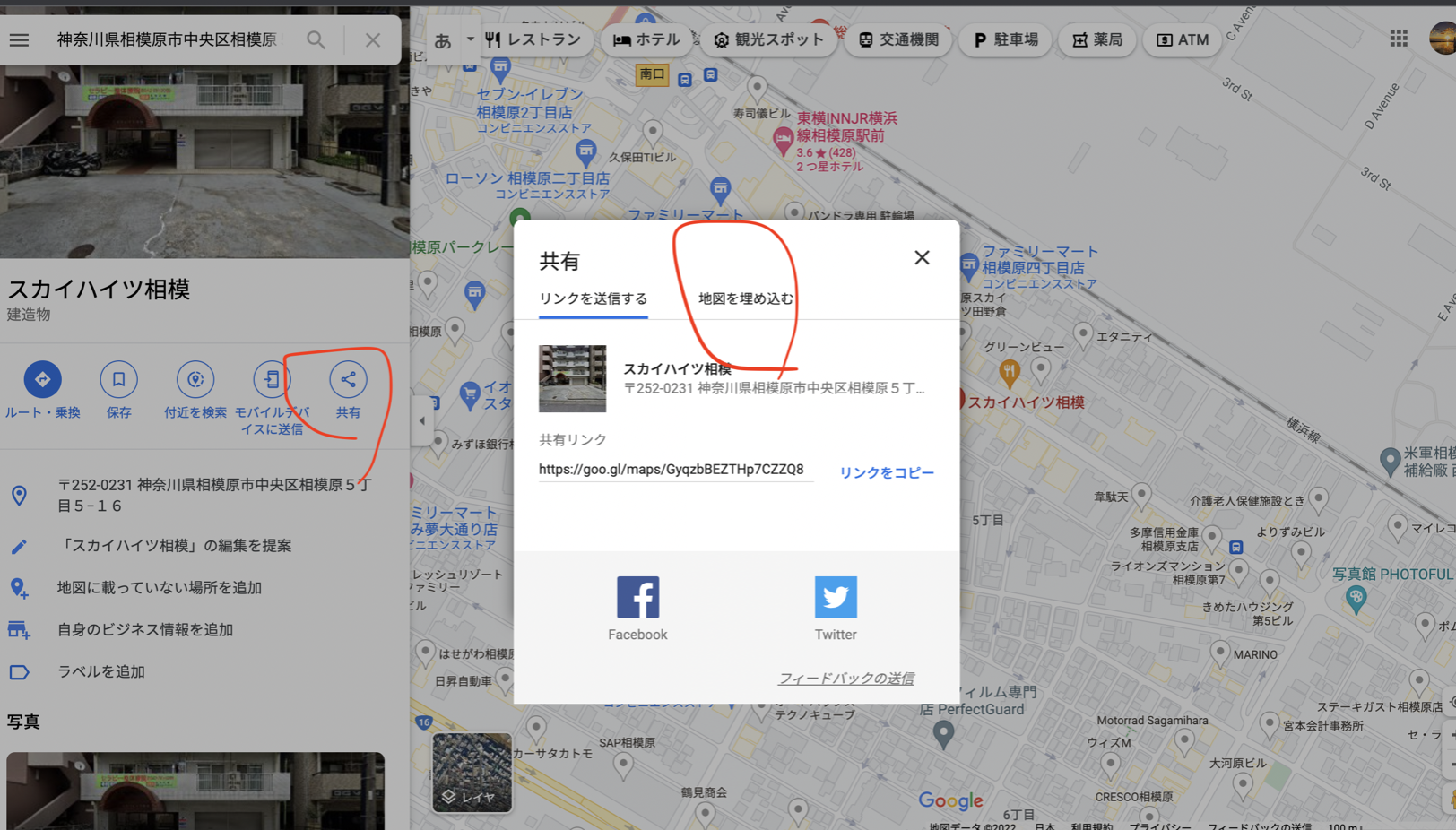
こちら赤丸がついている
『Contact Form7』
これはサイトにお問合せフォームの
機能を入れるプラグインです。
アイコンの右に
” 今すぐインストール ”
とあります。
これを押すとインストールできるわけですね。

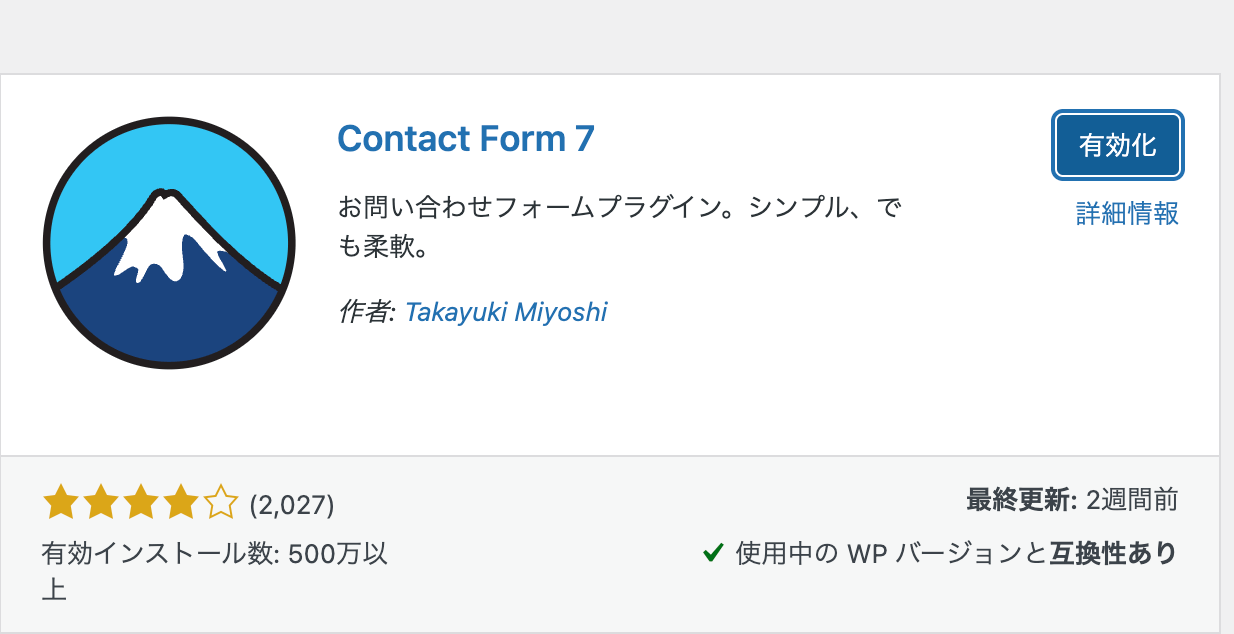
インストールすると今度は
ボタンが
『有効化』
になります。
これを押せばONに。
このままならOFFの状態にすることができます。
さてここでは私が入れている
プラグインをご紹介します。
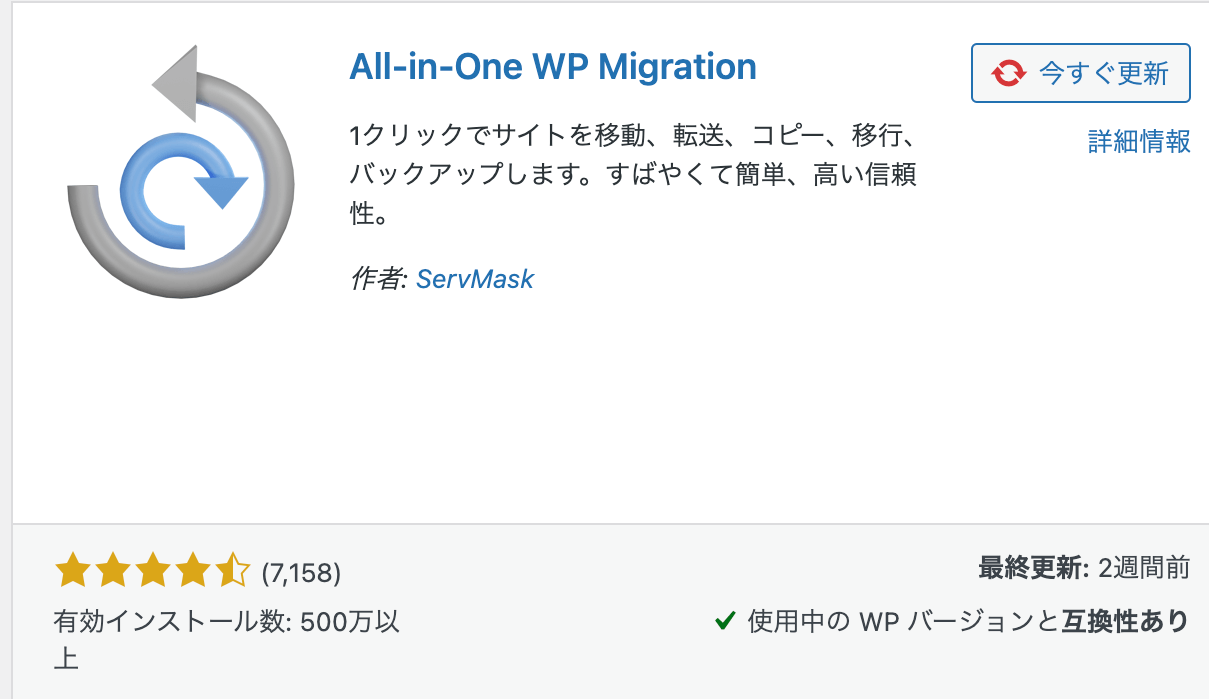
All-in-One WP Migration

これはサイトを簡単にコピーできるプラグインです。
バックアップも取れるので
サイトに何かあったときにも安心ですね。
私みたいに何店舗もお店を経営していて
店舗ごとにサイトを作りたい場合は重宝します。
ワンクリックでコピーできるので。
またかなりの容量でも
無料で使えるのもいいところです。
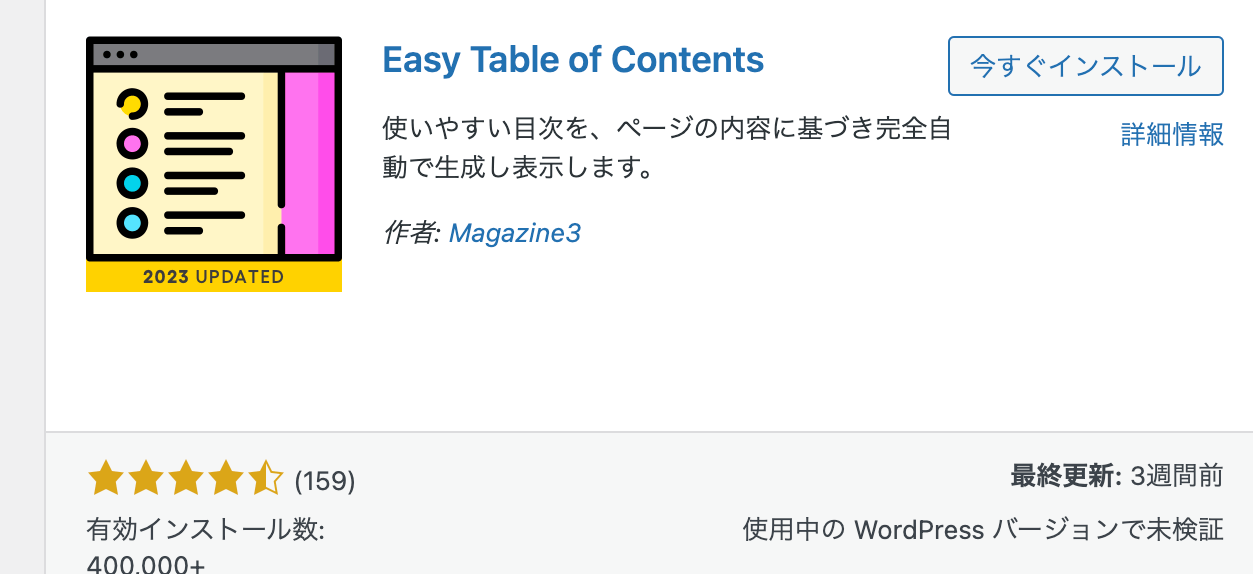
Easy Table of Contents

こちらはページごとに目次
作ってくれるプラグインです。
このTWAのサイトにも
目次があると思いますがこの機能ですね。
どうしても1記事の文字数が多くなると
下までスクロールするのが面倒だったりします。
そんなときにこれが便利です。
まず完全自動で目次を生成してくれます。
また見出しを押すとそこまで飛べるので
利便性が高まりユーザーが使いやすくなります。
WEBサイト向きの機能で
LPには不要でしょう。
Classic Editor

昔からワードプレスを使っている方は
こちらが必要ですね。
編集画面が旧来のものが良い場合のみ
入れた方がいいプラグインです。
私自身、数年前からワードプレスを
使っていて旧来の方が慣れています。
なのでこれをインストールしています。
Classic Widgets

こちらは上記のウィジェット版ですね。
昔からワードプレスを使っている方は
同じくこちらが必要です。
編集画面が旧来のものが良い場合のみ
入れた方がいいプラグインです。
私自身、数年前からワードプレスを
使っていて旧来の方が慣れています。
他にもSEO対策や画像のサイズを変更する
プラグインなど様々あります。
ただ入れすぎると
エラーも起きやすかったりします。
プラグインを付け加える際は
くれぐれも注意して入れましょう。